|
|
4 years ago | |
|---|---|---|
| .. | ||
| img | 4 years ago | |
| travaux-rendus | 4 years ago | |
| README.md | 4 years ago | |
| b2-cwd-resutats-evaluation.pdf | 4 years ago | |
| index.html | 4 years ago | |
README.md
sujet du 20/10/2021
En partant du template ci-dessus.
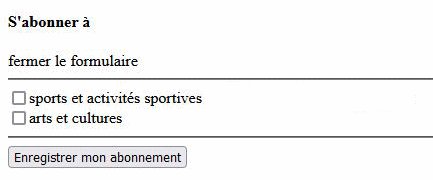
Affichez le formulaire au centre de la page dans une modale en lui donnant une présentation plus esthétique.
Les couleurs / infos de la charte sont les suivantes :
- fond standard : #fcfafc
- couleur d'écriture standard : #330033
- lien : #660066
- lien au hover : #eeaaee (+ soulignement)
- fond des champs de formulaires : blanc
- titres : fond = #663366 et texte = #fcfafc
- on souhaite pouvoir changer ces couleurs avec un minimum d'effort.
- le site doit utiliser une police sans serif
- L'icone pour fermer le formulaire doit être l'icone icomoon suivant :

et s'afficher dans le bandeau titre du formulaire avec les même couleur qu'un élément textuel d'un titre.
Le formulaire est affiché par défaut mais doit pouvoir être fermé. Vous veillerez à le rendre le plus accessible possible et à ajouter des éléments dans la page favorisant le référencement naturel de celle-ci.
Le contenu est absent mais il faut y ajouter :
- Une navigation : retour à l'accueil / à propos / nos newsletters (la page actuelle)
- titre principal : Site d'information culturelles et sportives.
- Contenu : Bonjour et bienvenu sur notre site,
Depuis cette page nous vous invitons à choisir les abonnements aux newsletter qui vous conviennent.
© S&C diffusion 2021
rejoigner notre communauté (lien vers https://www.instagram.com/s-et-c)
nous écrire (lien vers contact@s-et-c.fr)
En essayant de respecter au mieux le côté sémantique de votre html5
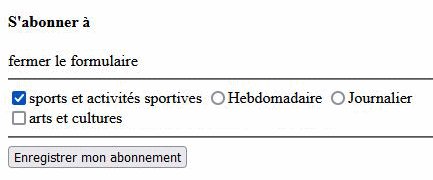
Le boutons radios de fréquence ne doivent s'afficher que si on a coché la case à coher de la newsletter avant eux.
Le formulaire est valide si on choisi : au moins une newsletter et une fréquence ainsi qu'un email valide (controle html uniquement).
Une fois terminé merci de compresser l'ensemble des éléments et de les envoyer à : juan+b2mds@agence-polux.fr
Le style est à faire en CSS ou en SCSS mais la version SCSS sera mieux apréciée.
Le html fourni peut être modifié, voir corrigé, autant que souhaité dans le respect de la sémantique et de l'accessibilité
Elements évalués et pondération (sur 20) :
- css / html fonctionnel et responsive 5
- respect de la charte graphique fournie /3
- modularité du CSS produit /1
- accessibilité du html /2
- sémantique du html /1
- lisibilité du code (commentaire, structure, indentation, scss vs css) / 3
- fonctionnalité des switchs /2
- centrage correct des éléments /2
- contrôle html /1